Bisher wurden mobile Endgeräte eher stiefmütterlich behandelt und ein Fokus auf den perfekten Auftritt bei Desktop-Versionen gelegt. Warum? Der Grund ist ganz einfach: Die Conversion Rates von Smartphone und Co. sind deutlich schlechter.
Wertlos sind gute mobile Versionen deswegen noch lange nicht. Denn auf dem Smartphone wird meist recherchiert, der Kauf findet auch heute noch eher auf Desktop statt.
Auch Google hat diesen Trend erkannt und spricht schon seit Jahren über Mobile First. Heute ist Mobile First Indexing für viele Websites bereits Realität. Aber was bedeutet das wirklich für deine Website?
Von März bis Mitte September 2018 sind ein Großteil der Websites auf den Mobile First Index gewechselt. Wahrscheinlich hast auch du eine Nachricht in der Google Search Console erhalten. Vereinfacht ausgedrückt, holt sich Google ab jetzt die Ranking-Signale von deiner mobilen Website. Die Desktop-Version ist für Google eher zweitrangig.
Was sich durch Mobile First Indexing ändert und wie du mit der Zeit gehen kannst, zeigt dieser ultimative Guide zu Mobile SEO.
Das Suchverhalten auf Mobile
Statistiken zeigen, dass landauf, landab deutlich mehr Suchen über Smartphones und Co. getätigt werden. Vor allem das Beispiel Amerikas – traditionsgemäß dem europäischen Raum einiges voraus – zeigt, dass das Suchverhalten der User*innen sich weiter verändern wird. Die Zahl der Seitenaufrufe von Mobilgeräten liegt seit einiger Zeit deutlich vor der Zahl der Desktop-Aufrufe. Tendenz steigend.
Suchintention auf Mobile vs. Desktop
Allerdings ist die Suchintention auf mobilen Endgeräten bisher noch eine andere als am Laptop. Das ist vor allem darauf zurückzuführen, dass der Online-Kauf am kleinen Smartphone-Display ohne Tastatur nach wie vor äußerst kompliziert bis nervenaufreibend und dazu sehr fehleranfällig ist. Zumindest von Einkäufen in Apps wie Amazon o.ä. einmal abgesehen.
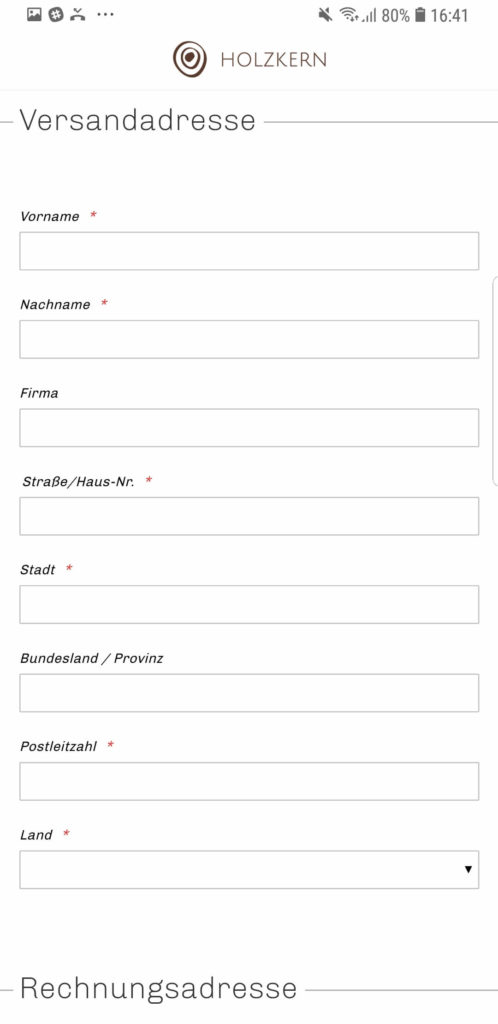
Auf Mobilgeräten shoppen macht einfach keinen Spaß, vor allem wenn man mit langen Formularen konfrontiert wird…
Aus diesem Grund dient die Suche auf dem Smartphone vor allem der Information. User*innen…
- lesen schnell einmal eine kurze Rezension,
- scrollen durch einen Online-Shop, um einen Überblick über das Angebot zu erhalten und…
- kaufen im Anschluss aber im Normalfall über die Desktop-Version.
Bis auf Weiteres, das heißt bis zu einer deutlichen Verbesserung der Grundvoraussetzungen, wird sich daran wohl wenig ändern.
Klickverhalten auf Mobile vs. Desktop
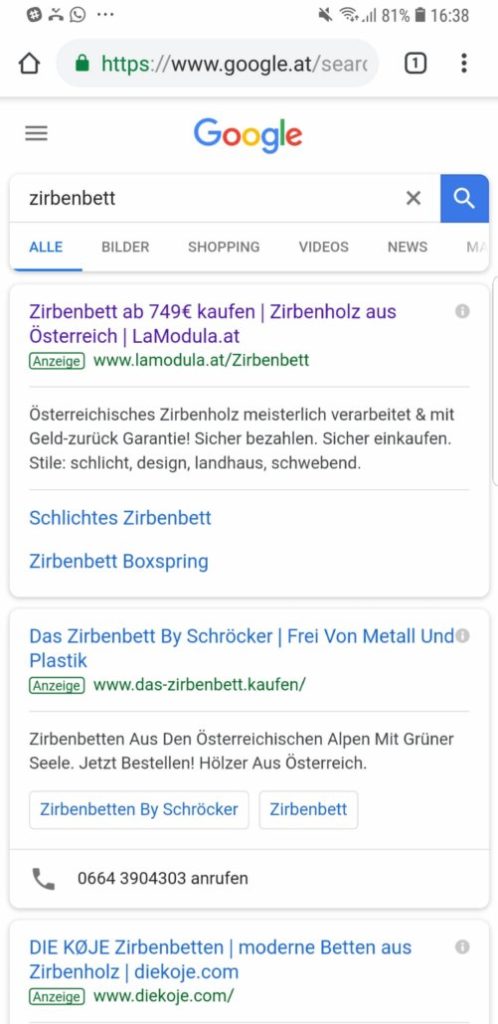
Auch nicht von der Hand zu weisen ist das Klickverhalten, das auf dem Smartphone-Screen völlig anders ist. Google Ads sind hier deutlich dominanter als in der Desktop-Version, während man beim Surfen am Laptop zumindest hin und wieder einen Blick auf die Ergebnisse jenseits der Top 3 oder sogar der Top 5 riskiert, verteilt sich in der mobilen Version der Traffic deutlich schlechter.
Zudem kommt hier zum Tragen, was in der Desktop-Version gerade für Local SEO schon unglaublich wichtig ist und auf mobilen Endgeräten noch eine wichtigere Rolle spielt, allen voran das Local Snack Pack, aber auch Rich Snippets und Sitelinks, die dazu beitragen, dass du bei der Suche noch schneller ans Ziel kommst. Doch dazu gleich mehr.
Mobile Traffic ist nicht wertlos, nur weil weniger Conversions generiert werden. Die User*innen informieren und entscheiden sich auf Mobile.
Was ist der Mobile First Index?
Der Mobile First Index ist zu einem geflügelten Wort geworden. Es scheint in aller Munde. Google selbst hat bereits vor einigen Jahren damit begonnen, mobilen Endgeräten mehr Bedeutung beizumessen. Es sei an dieser Stelle nur an den Mobilegeddon vom April 2015 erinnert.
Seit März 2018 macht Google jetzt ernst und hat angekündigt, die Crawlrate des Googlebots auf mobilen Seiten deutlich zu erhöhen. Eine Aktivität, die seit September 2018 erhöht feststellbar ist.
Mobile First ist dabei kein Algorithmus wie Google Penguin oder Google Panda, mit denen Webseiten abgestraft werden. Außerdem eröffnet der Index kein Paralleluniversum zur Indexierung von Desktop-Versionen.
Mit dem Mobile First Index passt die Suchmaschine ihre Indexierung dem veränderten Suchverhalten der User*innen an. Es ist also eine grundlegend geänderte Sichtweise, unter der der Googlebot in Zukunft auch deine Webseite crawlt.
Mobile First Index bedeutet:
Google nutzt Informationen, die auf der mobilen Version einer Webseite gefunden werden, um die Reihung der Suchergebnisse zu bestimmen. Google sieht sich nun also vorrangig die Ranking-Signale der mobilen Version an und bezieht sich nur im Notfall auf die Desktop-Version.
Die Welt bis zu Mobile First
Bisher sah das Suchmaschinenuniversum nämlich etwas anders aus: Da wurde zuerst die Desktop-Version gecrawlt und indexiert. Wenn überdies eine mobile Version vorhanden war, war das für Google ein zusätzlicher Pluspunkt, der mit einem Boost im Mobile Ranking – und damit für die Sichtbarkeit deiner Seite – belohnt wurde.
Was hat sich dadurch geändert?
Mobile only lautet die Devise auch jetzt nicht, ganz davon abgesehen, dass Google selbst keinen Zeitplan vorgelegt hat, bis wann die Mobile First Indexierung vollständig umgesetzt sein wird. Die große Änderung ist allerdings nun, dass die mobile Version einer Website zuerst gecrawlt wird. Die entsprechenden Seiten finden sich dann auch im Cache.
Was, wenn keine mobile Version vorhanden ist?
Dann wird stattdessen die Desktop-Version gecrawlt, das Ranking für mobile Endgeräte fällt aber entsprechend schlechter aus.
Theoretisch besonders leicht sollten es responsive Webseiten haben, da hier keine Änderungen vorgenommen werden müssen. Praktisch sieht es oft anders aus, denn auch bei Mobile First liegt der Fokus auf Nutzerfreundlichkeit.
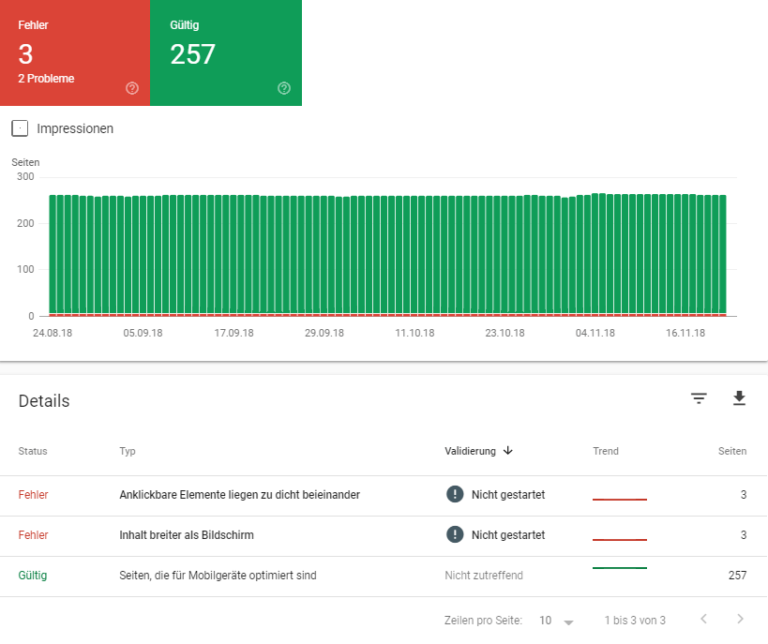
In der Google Search Console kannst du dir ansehen, ob alle Seiten deiner Website „mobile friendly“ für deine Nutzer*innen sind:
Es hat also ein großes Umdenken bei Google stattgefunden.
Die Folge: Auch wir müssen umdenken.
Und das generische ‚wir‘ sind an dieser Stelle sowohl wir als SEOs als auch Unternehmen, deren mobile Internetauftritte nicht mehr dem Zeitgeist entsprechen. Wo heute für mobile Endgeräte häufig Light-Versionen der ausgefeilten Desktop-Wunder angeboten werden, müssen in Zukunft Design und Content den neuen Maßstäben angepasst, ja geradezu unterworfen werden.
Mobile First = Mobile Only. Es geht vorrangig darum, nicht länger eine abgespeckte Version auf Mobile zu bieten.
Best Practice laut Google
Wie sieht Google das Thema Mobile SEO?
Google sagt dazu vor allem erst einmal: keine Panik! Ziel ist und bleibt es, die bestmögliche Benutzererfahrung zu kreieren. Damit das möglich ist, hat Google einen Best Practice-Leitfaden veröffentlicht.
Im Kern besagt der Folgendes:
Inhalt, Inhalt, Inhalt
Abgespeckte Versionen ohne nennenswerte Inhalte in der mobilen Version sind nicht länger erwünscht und/oder rankbar.
Die hochwertigen Inhalte deiner Desktop- und deiner mobilen Version sollten identisch sein (mit der Einschränkung dessen, wie die Inhalte dargestellt werden und einem Fokus darauf, was für die User*innen auf Mobilgeräten wirklich wichtig ist).
Strukturierte Daten und Metadaten
Mobil und auf dem Desktop müssen alle strukturierten Daten zur Verfügung stehen.
Achtung: Entscheidend ist, dass die mobilen URLs aktualisiert wurden. Eine regelmäßige Überprüfung auf Extraktionsfehler ist zu empfehlen. Das gilt auch für die Metadaten wie Title Tag und Meta-Description.
Hreflang Tag
Auf mehrsprachigen Seiten müssen die Link-Elemente für die verschiedenen Sprachen auf korrekte Verknüpfungen von Desktop-URLs und mobilen URLs überprüft werden. Mobil auf mobil, Desktop auf Desktop lautet die Zauberformel für korrekte Verlinkung.
Ausnahme sind natürlich Responsive Websites, bei denen es für beide Varianten nur eine URL gibt.
robots.txt-Anweisungen
Die robots.txt-Datei gibt an, welche Teile deiner Webseite vom Googlebot gecrawlt werden können und dürfen.
Hier musst du darauf achten, dass in der mobilen Version nicht Bereiche ausgeschlossen sind, die in der Desktop-Version vorhanden sind. Am besten ist es, jeweils dieselben Richtlinien für beide Versionen aufzustellen.
Wie immer spielt Google Captain Obvious…
3 typische Mobile-SEO-Fehler
Mobile First Indexing ist neu, ungewohnt und erwischt viele trotz der Ankündigungen und Hinweise doch kalt.
Der größte Fehler, den du machen kannst, ist wahrscheinlich, die Zeichen der Zeit zu ignorieren oder dich entspannt zurückzulehnen, denn die folgenden Fehler(chen) können dich auch betreffen, wenn du rein hypothetisch ein sorgenfreies Leben weil responsive Webseite führen könntest:
Text und Bilder sind zu groß/zu klein
Was am Desktop genial aussieht, ist in der mobilen Version oft zum Scheitern verurteilt und beeinflusst die Lesbarkeit und Benutzerfreundlichkeit enorm. Das gilt insbesondere für Texte und Bilder, die oft auf dem Smartphone-Display sehr klein und unleserlich daherkommen oder aber zu groß sind und die ganze Seite einnehmen.
Zooooom!
Vor allem dann, wenn der Text klein, eng und in einem Bandwurmabsatz daherkommt, müssen die Leser*innen scrollen und zoomen, um der Seite Informationen zu entlocken. Aus eigener Erfahrung weißt du sicher, wie anstrengend das ist. Auch andere User*innen bevorzugen Seiten, die auf die Größe des Displays perfekt zugeschnitten sind.
Limited Edition only
Es ist bereits angeklungen, sei aber an dieser Stelle noch einmal in aller Deutlichkeit gesagt:
Die Ära der eingeschränkten Versionen für mobile Endgeräte ist zu Ende.
Selbstverständlich bedeutet das nicht, dass du allen Content einfach auf die Webseite klatschen sollst. Aber es heißt, dass du dir gut überlegen musst, wie du die Seiteninhalte aufbereitest. Vor allem deshalb, weil sich durch die stückweise Neu-Indexierung und Priorisierung von Mobile auch die bestehende interne Verlinkung verändern kann, sollten Inhalte fehlen.
Was User*innen darüber hinaus stört und welche Fehler häufig auftreten, erklärt Google selbst. Regelmäßige Anpassung und Wartung zahlt sich mehr denn je aus.
Mobile First Index SEO-Checkliste: 6 hilfreiche Tipps
Wir wissen jetzt also, was Google sagt und haben ein bisschen Einblick bekommen in ihren Best Practice-Leitfaden. Auch welche Fehler du nicht machen solltest haben wir erläutert. Mit diesen Mobile SEO-Tipps bist du auf den Übergang zu Mobile First bestens vorbereitet.
#1 Die richtige mobile Webseite
Welche Methode eignet sich eigentlich am besten zur Implementierung deiner mobilen Webseite? Grundsätzlich stehen drei Konfigurationsmöglichkeiten zur Verfügung:
Responsives Design
Wie bereits angemerkt, sind hier theoretisch keine Änderungen notwendig. Die Vorteile liegen auf der Hand: Deine Desktop-Version und deine mobile Version haben ein und dieselbe URL, die Gefahr von Duplicate Content besteht gar nicht erst und auch um lästige Ladezeiten durch (teils fehlerhafte) Weiterleitungen musst du dich nicht scheren.
Dynamic Serving mit User Agent
Sogenanntes Dynamic Serving überzeugt mit allen Vorteilen eines responsiven Designs. Es handelt sich um eine dynamische Bereitstellung von Inhalten, die unabhängig vom Endgerät über die gleiche URL abgerufen werden, aber unterschiedliche HTML-Versionen für Smartphone, Tablet und Co. generieren. Auch hier wird die Autorität gebündelt und den User*innen eine mobilfreundliche Version zur Verfügung gestellt.
Der Nachteil: Die Gestaltung ist um einiges aufwendiger als bei einer responsiven Webseite.
Jede Version muss an verschiedene Bildschirmgrößen angepasst und Content und Bilder dementsprechend aufbereitet werden.
Eigenständige mobile Webseite
In Zeiten vor großen technologischen Fortschritten war das häufig die bevorzugte Lösung. Mobile Webseiten sind – wie der Name bereits verrät – für mobile Endgeräte optimiert und noch dazu einfach zu implementieren.
Allerdings…
- gibt es auch zwei URLs, die indexiert werden müssen,
- es besteht die Gefahr eines Duplicate Contents,
- beide Versionen müssen trotzdem die gleichen Inhalte enthalten und…
- das Ganze ist in der Praxis eher mühsam.
Welchen Weg man einschlägt, um Mobile First umzusetzen, ist von den Ansprüchen an die Webseite abhängig.
Statische Seiten, die nur alle Jubeljahre minimal angepasst werden, sind als eigenständige mobile Webseiten besser aufgehoben als Blogs, die häufig verändert oder umgestellt werden. Am aufwendigsten, aber auch am erfolgversprechendsten sind dynamische Seiten mit liebevoll aufbereitetem Content und auf das mobile Endgerät zugeschnittenes Design.
#2 technische SEO im Blick behalten
Wenn du deine Website auf Mobile First umstellst, wirst du mit Sicherheit auf einige URLs stoßen, die alles andere als mobilfreundlich sind. Noch schneller entdeckst du diese Schwachstellen mit Hilfe von Web Crawlern wie Screaming Frog, OnCrawl oder DeepCrawl. Sie finden Broken Links, können Weiterleitungsketten nachvollziehen und helfen dir, deine Website-Architektur auf ein vollkommen neues Niveau zu bringen.
Mehr Tipps für deine Webseite erhältst du von Google selbst: die Google Search Console kann zu deinem besten Freund werden, der dir Aufschluss darüber gibt, wo sich auf deiner Seite kritische Fehler eingeschlichen haben. Du willst wissen, ob deine Webseite bereits ausreichend für mobile Endgeräte optimiert ist? Google stellt ein einfaches Tool zum Testen zur Verfügung.
#3 Design für alle
Großes Design auf kleinstem Raum könnte das Motto lauten, unter dem dieser Tipp steht. Wenn du dir überlegst, wie deine Seite in Zukunft auf einem kleinen Display aussehen könnte, solltest du insbesondere die Generation im Blick haben, die sich nicht wie die Digital Natives mit Leichtigkeit durch das Dickicht aus Texten, Bildern und Links schlägt.
Größe und Layout sollten so gestaltet sein, dass jeder (wirklich jeder, der verstanden hat, wie ein Touchscreen funktioniert) auf den ersten Klick genau den Link erwischt, auf den er klicken wollte – ganz ohne scrollen, zoomen und fluchen.
Zu viel Text auf zu engem Raum wirkt schnell erdrückend.
Insbesondere für mobile Versionen bieten sich Tabs und Accordions an, um Inhalte übersichtlich und strukturiert an die Leserschaft bringen zu können. Laut Google werden die Inhalte in Tabs und Akkordions auch nicht mehr wie früher entwertet.
#4 SERPs sind der Schlüssel
Was wollen die User*innen wirklich sehen?
Mehr noch als bei Desktop-Versionen (und hier ist die Suchintention schon wirklich, wirklich essentiell) stellt sich diese Frage bei mobile-friendly Versionen.
Ein Blick in die organischen Suchanfragen verrät dir alles, was du wissen musst. Die Suche nach einem italienischen Restaurant z.B. ist für Google an Aufruf, ein Local Snack Pack mit Öffnungszeiten, Wegbeschreibung und Speisekarte zur Verfügung zu stellen. Auch die Shortlinks, die für die mobile Version charakteristisch sind, dienen der Nutzerfreundlichkeit.
#5 Snippet-Optimierung 2.0
In puncto Snippets gilt: Was für den Desktop zählt, bedeutet für die mobile Version noch viel mehr.
Für Snippets auf mobilen Endgeräten gibt es schlicht weniger Platz. Der Title Tag sollte deshalb am besten aus weniger als 59 Zeichen bestehen, damit er auf keinen Fall abgeschnitten wird. Die Meta Description kommt ebenfalls deutlich kürzer daher: Bei 122 Zeichen ist Schluss.
An Sichtbarkeit gewinnt, wer Rich Snippets nicht außen vor lässt. So erkennen User*innen mit einem Blick, ob deine Webseite tatsächlich die Ergebnisse verspricht, die er sich von seiner Suche erwartet und dementsprechend dem Link zu deinen Angeboten folgt. Dadurch minimiert sich das Short Click-Risiko.
#6 Wie der Blitz: Ladezeit = Wartezeit
Ein letzter Punkt, der bisher nur gestreift wurde, ist die Ladezeit der mobilen Versionen.
Du kennst das Problem sicher auch, wenn du bei schlechtem Internet ‚nur schnell‘ etwas nachschauen möchtest und sich der riesengroße Header schmerzhaft langsam Pixel für Pixel aufbaut. Am Smartphone ist das Internet selbst in Zeiten von LTE oft langsamer als am Computer. Dementsprechend ist hier Optimierung notwendig.
- Stabile Server,
- eine vernünftige Anzahl an Bildern,
- keine Pop-Ups und Interstitials…
…tragen dazu bei, die mobile Ladezeit zu optimieren. AMPs (accelerated mobile pages) sind so etwas wie das Baby von Google. Bei der Ansicht auf dem Smartphone erkennst du die Seiten, die innerhalb eines Wimpernschlags laden (zumindest gefühlt), am Blitzsymbol neben dem Suchergebnis.
Wer die technischen Möglichkeiten zur Verfügung hat, sollte versuchen, die Ladezeiten so gering wie möglich zu halten, denn gerade mobile Benutzer*innen sind ziemlich ungeduldig: Geht es nicht schnell genug, kehren sie einfach zur Suche zurück und klicken auf das nächste Suchergebnis.
Du solltest, wie auf Desktop, auch auf Mobile eine reibungslose Nutzererfahrung bieten. Dann sind Google und User*innen zufrieden.
Fazit zu Mobile SEO
Googles Mobile First erfordert also ein grundsätzliches Umdenken, aber spiegelt gleichzeitig die Entwicklung der letzten Jahre, sodass es nicht vollkommen überraschen sollte. Das Mobile First Indexing ist zudem keine Modeerscheinung, die schnell wieder verfliegen wird.
Im Gegenteil: Es ist anzunehmen, dass Google immer neue Maßstäbe ansetzen wird, um Webseiten auf Herz und Nieren zu prüfen.
Wichtig ist also, den strukturellen Wandel auch für die eigene Website auf den Weg zu bringen. Wenn du unsere Tipps befolgst, kannst du auch Googles Rat befolgen: Keine Panik, Mobile First ist nicht so schlimm, wie es im ersten Moment aussieht!
✓ über 22.000 Abonnenten ✓ min. ein neues Video pro Woche ✓ geballtes Praxiswissen










Kommentieren