Interne Links sind ein ebenso einfacher wie wichtiger Teil von OnPage-SEO. Indem du von einem Beitrag auf relevante andere Seiten deiner Website verweist, sagst du Google und den Nutzer*innen: „Das gehört inhaltlich zusammen.“ So einen internen Hyperlink im Main Content zu erstellen, ist ganz leicht.
Hier zeige ich dir, wie die interne Verlinkung in WordPress funktioniert, inklusive Schritt-für-Schritt-Screenshots und ein paar Plugin-Tipps für WordPress und interne Links!
So kannst du bei WordPress interne Links setzen
Um bei WordPress einen internen Link zu setzen, musst du im Backend nur ein paar Dinge festlegen:
- Was ist das Linkziel? D. h., auf welche URL deiner Domain willst du verlinken?
- Was ist der Ankertext? D. h., was soll der klickbare Text zum Hyperlink sein?
- Soll der Link im selben oder in einem neuen Tab geöffnet werden?
Wenn du bei WordPress im Main Content intern verlinken willst, musst du zunächst ins Backend des Beitrags gehen, von dem der Link ausgehen soll. In den Screenshots im Anschluss siehst du, wo du klicken musst.
Zur Info: Wir arbeiten mit dem Gutenberg-Block-Editor. Falls du den Classic-Editor verwendest, sieht dein Backend geringfügig anders aus. Die Vorgehensweise bleibt jedoch gleich!
Schritt 1:
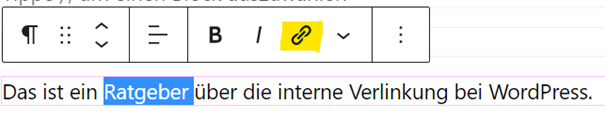
Zuerst wählst du den Ankertext aus. Du markierst also das Wort oder die Wortgruppe, auf dem bzw. der dein interner Hyperlink platziert sein soll.
Im besten Fall wählst du einen harten Ankertext, d. h. der Linktext ist (fast) identisch zum Main Keyword von der Seite, die du intern verlinkst. Im Beispiel gehen wir mal davon aus, dass ich mit dem Ankertext „Ratgeber“ auf die Übersichtsseite mit allen unseren Ratgebern verlinken will.
Als nächstes brauchst du nun das Linksymbol (im Screenshot gelb markiert).
Schritt 2:
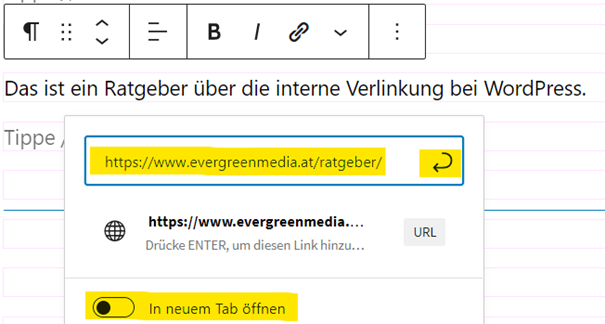
Nachdem du das Linksymbol angeklickt hast, öffnet sich ein Fenster, in dem du das Linkziel angibst. Kopiere die URL, auf die du intern verlinken willst, ins Feld. Falls du die URL nicht manuell aus der Browserzeile kopieren willst, kannst du auch einfach danach suchen.
Am Ende sollte jedenfalls die Ziel-URL in der Zeile stehen. Nun musst du die Eingabe nur noch mit dem Pfeilsymbol oder der „Enter“-Taste bestätigen.
An diesem Punkt kannst du außerdem entscheiden, ob der Link im selben oder einem neuen Tab geöffnet werden soll.
Wie schon gesagt, was SEO angeht, ist hier keine Variante besser oder schlechter. Neuer Tab oder nicht – die User*innen bleiben trotzdem auf deiner Website.
Nachdem du mit „Enter“ bzw. dem Pfeil bestätigt hast, ist die Sache schon erledigt und dein interner Link fertig gesetzt. Im Fließtext sollte er jetzt farbig hervorgehoben und als solcher zu erkennen sein.
Falls dir die manuelle interne Verlinkung zu mühsam ist, findest du anschließend eine Liste mit praktischen WordPress-Plugins.
Davor sehen wir uns noch kurz den internen Link in der HTML-Ansicht an. Was das bringt? Nun ja, so hast du diese Version des Editors zumindest schon mal gesehen und erkennst den internen Link in HTML. Wer weiß, wann dir das mal gelegen kommt. 😉
Weißt du schon bzw. interessiert dich nicht? Dann kannst du den kleinen Exkurs natürlich überspringen.
Exkurs: intern verlinken mit HTML
Zur HTML-Ansicht kommst du im Gutenberg-Editor, indem du auf die drei Punkte in der Menüleiste klickst, die erscheint, sobald du in einen Block klickst. Du siehst dann die Option „Als HTML bearbeiten“.
Als Beispiel befinden wir uns jetzt in unserem Ratgeber über Content-Strategien. Was im visuellen Editor so aussieht…
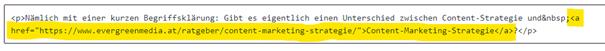
…erscheint im HTML-Editor so:
In der gelben Markierung siehst du, dass der interne Link in mehrere Komponenten unterteilt ist:
- öffnet den Tag: <a
- das Attribut mit dem Linkziel: href=
- der Ankertext: Content-Marketing-Strategie
- schließt den Tag: </a>
Das war’s auch schon – eigentlich gar nicht so kompliziert, oder? Wenn du Anfänger*in bist und dich weiter in das Thema einlesen willst, kannst du das z. B. in diesem Einsteiger-Guide über HTML tun.
Plugins für die interne Verlinkung bei WordPress
WordPress ist dafür bekannt, dass man für so ziemlich alles passende Plugins findet. (Interne) Verlinkungen sind keine Ausnahme.
Da gibt es erstens Plugins für die Option „related posts“. Mit dieser Option kannst du neben oder unter einem Beitrag auf weiterführenden Content verweisen. Das hat den Vorteil, dass User*innen auch auf ältere Inhalte aufmerksam werden, die sonst in der Versenkung verschwinden würden.
Um weiterführende Beiträge anzuzeigen, gibt es u. a. folgende Erweiterungen (mehr dazu in der Übersicht von Hubspot):
- das Related-Post-Modul von Jetpack (automatische Auswahl der verwandten Beiträge)
- Contextual Related Posts (automatische Auswahl der verwandten Beiträge)
- Related (manuelle Auswahl der verwandten Beiträge)
- Custom Related Posts (manuelle Auswahl der verwandten Beiträge)
Das ist nur eine kleine, feine Liste an WordPress-Plugins für interne Verlinkung.
Egal, wie deine Entscheidung ausfällt: Ich würde dir raten, bei einer Erweiterung zu bleiben.
Ja, bei der Auswahl ist die Versuchung ist groß, alle möglichen Plugins zu installieren. Letztendlich wird es aber unübersichtlich, wenn du für den gleichen Zweck mehrere Plugins auf einmal nutzt.
Willst du dein Wissen über interne Links gleich noch vertiefen?
-
 Zuletzt aktualisiert: 1. Februar 2024Interne Verlinkung für SEO
Zuletzt aktualisiert: 1. Februar 2024Interne Verlinkung für SEO -
 Zuletzt aktualisiert: 26. April 2024Was ist SEO? Google Suchmaschinenoptimierung erklärt
Zuletzt aktualisiert: 26. April 2024Was ist SEO? Google Suchmaschinenoptimierung erklärt
Und solltest du noch Fragen haben, gerne her damit in den Kommentaren!
✓ über 22.000 Abonnenten ✓ min. ein neues Video pro Woche ✓ geballtes Praxiswissen










Richtig guter Beitrag!
Beitrag hat mir weitergeholfen.
Ich bin auf der Suche nach einem Plugin zur internen Verlinkung auf diese Seite gekommen. Ich suche eher ein Plugin, das es automatisiert oder mich unterstützt.
Genau so ein Tool suche ich, das bei hinterlegten Begriffen intern und extern verlinkt. Also bei Solarpanel zu einem Shop weiterleitet und bei dem Begriff Wandern intern auf die verschiedenen Seiten auf meiner Homepage verweisen. Bisher habe ich nur Tools gefunden, das das eine oder das andere können, aber nicht beides. Dabei brauche ich keine Auswertung, wer wie oft wo geklickt hat.
Hast du ev. einen Tipp für mich? Ach, ein paar Euro einmalig darf es kosten, aber kein jährliches Abo.
Hallo Jochen,
leider kenne ich kein passendes Plug-in für deine Anforderungen.
Allerdings würde ich dir aus SEO-Sicht auch von einer automatisierten Lösung abraten, da du damit leicht erkennbare Muster generierst, die eher zu einer Content-Farm als zu einer seriösen und gut gepflegten Webseite passen.
Manuell gesetzten Links an den richtigen Stellen sind langfristig sinnvoller und konvertieren zudem oft auch besser.